안녕하세요! 어레인지비 입니다.
우리가 고전적으로 봐오던 웹사이트는
상단에 큰 비쥬얼, 하단에는 배너와 게시글이 일부 보여지는
구조적으로 단순한 모습이었는데요.
IT 기술의 발전,
온라인 브랜드 마케팅의 성장,
사용자 경험 및 가치의 존중 등
정말 무수히 많은 시대적 흐름으로
웹사이트의 디자인도 함께 변화해 왔습니다.
그럼 앞으로의 웹디자인은 어떤 모습일까요?
2020년 UI/UX 웹디자인 트렌드 7가지를 살펴보겠습니다.
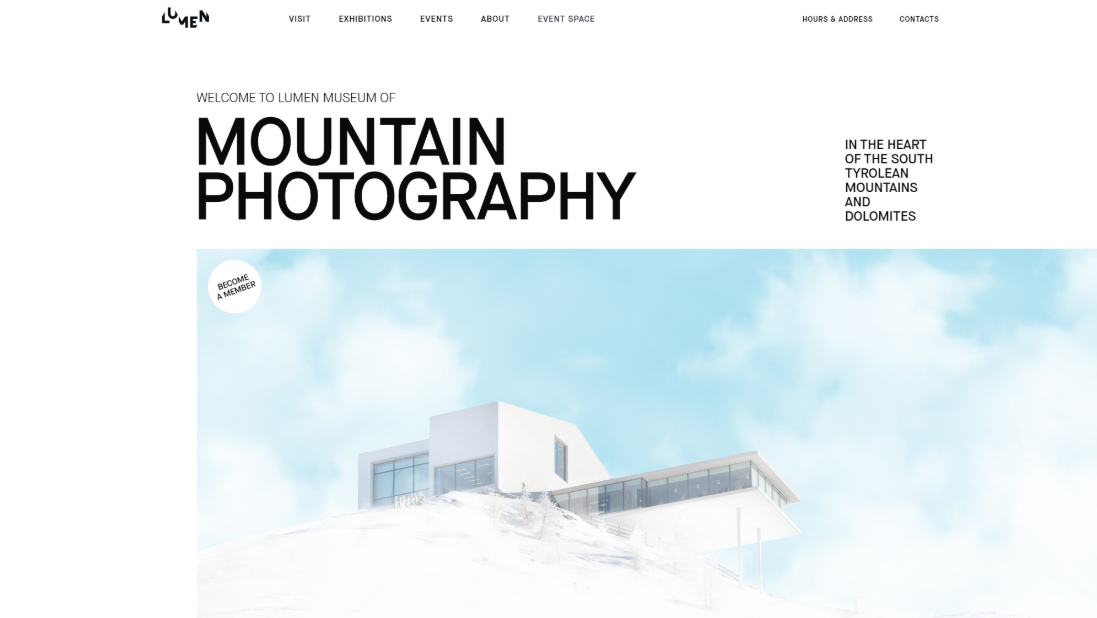
1. 공간과 여백을 활용한 디자인 (Empty Space)
공간과 여백을 활용한 깔끔한 디자인입니다.
한 화면에 모든 정보를 꾹꾹 눌러담는 디자인이 과거의 트렌드였다면,
앞으로는 한 화면의 정보를 최소화하고 간격과 공간을 효과적으로 사용해
각 콘텐츠의 집중도를 높이는 디자인이 트렌드로 예상됩니다.


2. 스토리텔링 디자인(Storytelling)
스토리텔링을 활용한 디자인입니다.
브랜드, 제품 또는 서비스에 대한 설명을
감각적인 카피와 이미지를 통해 함축적으로 표현하는 것에 집중하고
고품질 이미지, 타이포그라피, 카피라이팅, 애니메이션 등 다양한 기법을 스토리텔링 디자인에 활용합니다.


3. 그라디언트 디자인 (Gradients)
과거 그라디언트 컬러 사용이 다소 촌스러움을 대표했다면,
최근에는 웹디자인 상에서 감각적이고 세련된 표현에 자주 사용합니다.
대비가 뚜렷한 컬러의 적극적인 사용으로 심미적 경험을 제공하고
버튼, 아이콘, 타이포그라피 등 다양한 요소에 활용될 전망입니다.


4. 리얼리즘 디자인 (Realism)
IT 기술의 발전이 가져다 준 가장 큰 기쁨은
이제 온라인에서도 오프라인 못지 않은 사용자 경험이 가능하다라는 것이 아닐까요?
웹사이트에서도 제품 및 서비스의 간접적인
사용자 경험을 전달하기 위해
3D, VR/AR 과 같은 증강현실 기술을 적극적으로 도입하고 있습니다.
또한 고해상도 이미지 및 오브젝트의 입체적 조합으로
이러한 리얼리즘(현실적인)을 표현해 사용자들의 만족도를 높여가고 있죠.


5. 기하학적 선과 면을 활용한 디자인 (Geometric Shape)
기하학적인 선, 도형, 형상 등을 활용해
강렬한 시각적 이미지를 어필하는 디자인 요소가 앞으로 더욱 많이 활용될 전망입니다.
이러한 그래픽적 요소는 사용자들의 시각적인 강렬함을 선사합니다.


6. 비대칭 레이아웃 디자인 (Asymmetric Layout)
정해진 규칙이 없는 비대칭 레이아웃 디자인으로
보다 자유로운 크리에이티브 표현이 가능합니다.
해외의 경우 이러한 탈그리드, 타이포그래피 오버 등의 요소를 활용하며
과감하고 도전적인 디자인 트렌드를 이끌어가고 있습니다.


7. 스크롤링 디자인 (Scrolling)
마우스 스크롤에 따른 다양한 모션 및 인터랙션은
사용자에게 더 역동적인 교감과 관심을 유도하는데 효과적입니다.
다양한 스크롤링 기능의 활용으로 스크린에 표시되지 않는 정보까지 탐색할 수 있으며,
앞으로의 웹 디자인 트렌드를 이끌어갈 요소 중 하나입니다.


2020년 예상되는 UI/UX 트랜드를 살펴보았는데요.
홈페이지는 브랜드가 고객을 마주하는 첫인상인만큼
사용성을 고려한 많은 고민이 필요합니다.
저희 어레인지비에서도 홈페이지 제작에 대해
전문적인 컨설팅을 제공해드리고 있는데요!
제작이 필요하실 경우 저희 어레인지비 공식 홈페이지
또는 인스타그램 DM으로 문의주시면 친절하게 답변드리겠습니다^^
감사합니다.
'aB_Digital > aB_Web & App' 카테고리의 다른 글
| 2021년 주목받을 UI/UX 웹디자인 트렌드는? (0) | 2021.02.28 |
|---|---|
| 나에게 맞는 홈페이지 제작 업체. 어떻게 골라야 할까? (0) | 2020.08.25 |