안녕하세요 어레인지비 입니다.
CTA 버튼이라는 용어를 들어보셨나요?
CTA 란 (Call to Action)의 약자로 마케팅 또는 판매 촉진 시
타깃 고객의 반응을 유도하기 위해 요청하는 기법을 말합니다.
조금 더 쉽게 얘기하자면 우리가 웹사이트에서 볼 수 있는
'더 알아보기', '지금 예약하기', '구매하러 가기' 등
고객이 페이지 내에서 방황하지 않고
관리자가 의도한 곳으로 유도하는 클릭 유도용 버튼들을 'CTA 버튼'이라 부릅니다.
보통 우리가 사용하는 웹사이트 또는 모바일 웹을 보면
CTA 버튼이 없는 경우는 거의 없습니다.
이벤트 또는 홍보와 같은 정보성 콘텐츠를 1차원적으로 전달하고자 하는 페이지라면 모르겠으나
요즘엔 이러한 페이지에도 사용자의 참여나 개인정보를 유도하는 CTA버튼을 활용하곤 합니다.

CTA 버튼은 페이지 내에서 사용자들의 행동을 촉구하고
다음 페이지로의 징검다리 역할을 한다는 점에서
웹사이트 상에서 없어서는 안될 중요한 부분입니다.
더 나아가 기업들은 CTA 버튼을 단순하게 노출하는 차원을 넘어서
방문하는 사용자들에 효과적으로 타겟팅하고 더 많은 클릭을 유도할 수 있는 방법을 고민하고 있습니다.
1. 고객을 원하는 페이지로 모셔가고 싶다면, CTA 버튼을 잘 활용하자.
잘 설계된 CTA 버튼으로
우리는 고객들을 웹사이트에 원하는 페이지로 안전하게 모셔갈 수 있습니다.
CTA 버튼이 고객의 행동을 마무리 짓는 종착점의 역할로만 이해되기 쉬우나
사실은 고객을 관리자가 원하는 목적지로 빠르게 모셔가기 위한
'안내자' 또는 '경로'에 가깝습니다.
가령 우리가 여러가지 물건을 2~3층에 걸쳐 판매하는
'다이소'에 방문했다고 가정해봅시다.
내가 원하는 상품을 찾아서 구매해야 하는데
구역별 제품 군이 표시되어 있지도 않고,
엘리베이터 없이 계단으로만 오르락내리락해야 하는 상황입니다.
또 정말 운좋게 상품을 찾았는데 결제를 어디서 어떻게 해야 하는지
안내가 전혀 되어있지 않군요.
만약 이런 상황이라면 상품을 찾는데에 정말 많은 시간과 힘을 들여야하고
지쳐서 떠나버릴 수도 있습니다.
그리고 불편한 기억에 다시는 매장을 방문하는 일이 없겠죠.
그렇기 때문에 '다이소'는
고객이 원하는 상품을 멀리서도 쉽게 확인할 수 있도록 제품군을 천장에 '안내판'으로 표시해두었고
각 층별 '구성도'를 이동 경로에 부착해두었습니다.
또한 카트를 이용하는 고객의 손쉬운 이동을 위해
'엘리베이터'를 운영합니다.

오프라인 매장에서의
'안내판', '구성도', '엘리베이터'와 같은 역할을 온라인에서는 CTA 버튼이 합니다.
말 그대로 고객의 여정을 돕는 안내자와 경로인 셈이죠.
그래서 웹사이트를 제작하는 입장에서는
이러한 CTA 버튼을 적재적소에 배치하고,
고객의 이목을 끌 수 있는 디자인과 워딩으로서 관리자가 의도한 목적지로 고객을 유도하기 위해 설계합니다.
다양한 관점에서 고민이 필요한 작업이며 이는 사용자 경험(UX: User Experience)에 기반합니다.
2. 고객의 지갑을 여는 CTA 버튼
CTA 버튼은 일반적인 웹사이트들에도 사용되지만
가장 적극적으로 활용되는 분야는 쇼핑몰 사이트입니다.
고객에 상품의 결제하기 과정까지 유도하기 위해
관리자들은 CTA 버튼들의 배치와 디자인, 그리고 버튼의 명칭까지
더욱 매력적으로 보일 수 있도록 각고의 노력을 기울입니다.
쇼핑몰의 목적은 제품을 온라인으로 판매하는 것인데,
고객이 제품에 대해 구매의사를 밝히고 최종적으로 지갑을 여는 시점은
바로 '장바구니 담기', '결제하기'와 같은 CTA 버튼을 클릭할 때입니다.
그만큼 버튼이 가지는 중요성과 목적성이 뚜렷하다고 말할 수 있는데요.
고객이 CTA 버튼을 누르고 싶게끔 행동을 유도하는 것.
이것을 어포던스(Affordance)라고 이야기합니다.
그럼 고객의 지갑을 열 수 있는.
즉 CTA 버튼에 어포던스를 높일 수 있는 방법에는 어떤 것들이 있을까요?
■ 긴박감을 주는 시간적 메시지를 활용하자
'지금', '바로', '오늘 당장'과 같이
고객의 마음을 긴박하고 조급하게 만들 수 있는 시간적 메시지를 버튼에 활용하는 것은
클릭률을 높일 수 있는 방법 중 하나입니다.

설령 고객이 현재 구매하고자 하는 마음이 크게 없더라도
이러한 메시지를 보는 순간
'지금 사두면 언젠가는 필요하지 않을까?'라는 생각으로 버튼을 클릭하고 있을지 모릅니다.
시간으로 고객을 압박해 구매의사를 앞당기는 방법은
마케팅에서 자주 활용되는 기법으로
온라인 쇼핑몰에서는 CTA 버튼에 메시지 형태로 많이 사용하고 있습니다.
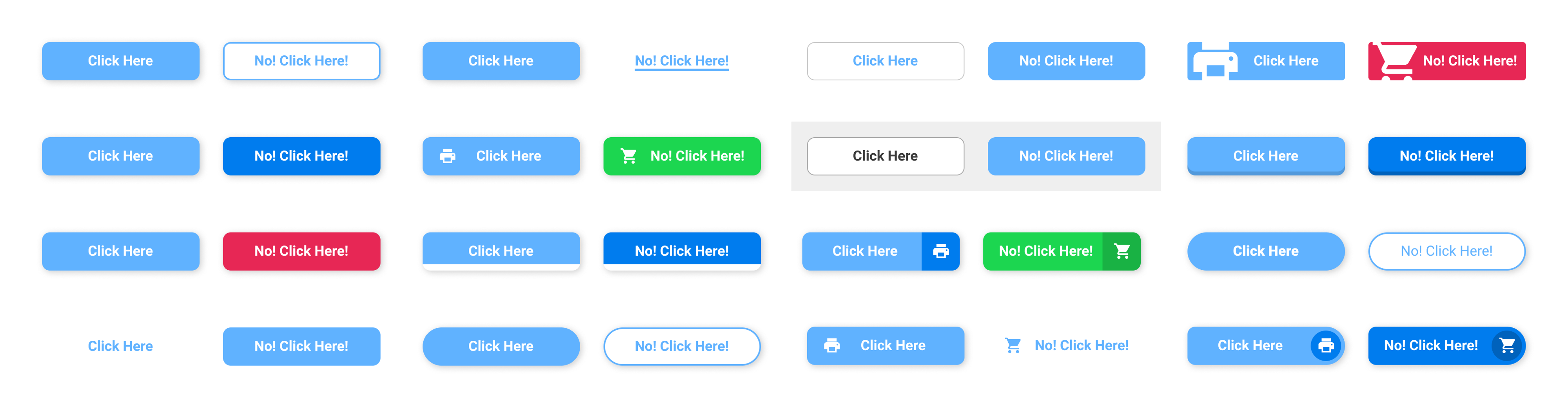
■ 입체감 있는 버튼으로 디자인하자

2차원의 플랫 한 버튼 디자인보다는
앞으로 툭 튀어나와있는 3차원 형태의 버튼 디자인이
고객의 클릭을 유도하는 데에 더욱 효과적입니다.
이러한 디자인 설계는 우리의 실생활에서도 쉽게 찾아볼 수 있는데요.
버스 안의 하차 버튼.
형광등 스위치.
헤어드라이기의 작동 스위치 등등...
잘 생각해보면 실생활에서 볼 수 있는 거의 대부분의 버튼들은
3차원 형태의 도드라진 모습을 지니고 있고,
우리에게는 너무나 익숙하게 사용되어오고 있습니다.
이제는 이런 3차원의 현실적인 물리 버튼이 온라인으로 넘어와
하나의 웹 디자인 트렌드로 받아들여지고 있으며
실제로 높은 클릭률에 기인하고 있습니다.
■ 여백을 확보해 버튼을 부각시키자

페이지 내에서 버튼을 노출해야 하는 경우
여백을 최대한 확보해 시인성을 높이는 것이 클릭률 향상에 도움을 줍니다.
만약 CTA 버튼이 페이지 내에 수많은 텍스트와 이미지 사이에 혼잡스럽게 노출되고 있다면?
아마 어떤 것이 버튼인지 아닌지를 구별하지 못할 뿐더러,
클릭을 해야겠다는 생각조차 하지 못할 것입니다.
CTA 버튼의 목적은 사용자의 클릭을 유도하는 것이고,
목적성을 달성하기 위해선 가장 눈에 잘 띄는 곳에 배치하고 설계하는 것이 중요합니다.
아무래도 가장 돋보이게 버튼을 노출시킬 수 있는 방법은
버튼 뒤에 텍스트나 이미지, 아이콘 등을 최대한 배제 해 공간을 확보하고
최대한 버튼만 보일 수 있게 배치하는 거겠죠.
고객은 페이지 내에 정보들을 모두 가독한 후
마지막에 노출되는 버튼을 보고 클릭할지 말지를 결정할 것입니다.
오늘은 CTA(Call to action) 버튼에 대해서 알아보았는데요.
웹사이트 내에서 무심코 지나쳤던 버튼들도
사용성을 고려해 수많은 고민을 하여 제작하고 있음을 확인할 수 있었습니다.
어레인지비 역시 하나의 웹사이트를 제작하고 설계하더라도
사용자와 운영자의 입장에서 최선의 사용성을 이끌어낼 수 있도록 고민하고 있습니다.
웹사이트와 홈페이지 제작,
UI/UX 기획 관련해 다양한 컨설팅을 진행해드리고 있으니
더욱 궁금하신 사항이 있으시면 언제든지 문의주시기 바랍니다~!
"어레인지비 arrange B 의 더 많은 정보를 만나시려면!?"
홈페이지: https://arrangeb.com/
페이스북: https://www.facebook.com/arrangeb
인스타그램: https://www.instagram.com/arrangeb/
'aB_Digital > aB_IT Story' 카테고리의 다른 글
| [Story] 한국판 디지털 뉴딜. 쉽게 이해하기. (0) | 2020.08.29 |
|---|---|
| [Story] 난 집에서 일한다! 디지털노마드 직업 종류. (0) | 2020.06.21 |
| [Story] 네이버와 유튜브. 앞으로의 미래는? (0) | 2020.05.02 |
| [Story] 유튜브. 네이버 검색을 흔들다. (0) | 2020.03.28 |